A progressive web app that digitizes darts scorekeeping and tournament management for Volendam Darts, automating calculations and providing real-time stats and match updates.

Digital platform for StudieStap: scalable training, feedback, gamified progress, and admin dashboard for volunteer workshop instructors, improving teaching quality and student engagement.

An interactive web app for Museum Speelklok, letting visitors design and simulate music machines by connecting gears, belts, and instruments—bringing mechanical music to life.

A secure, user-friendly platform for students to give and view anonymous course feedback—empowering better education and informed choices at Leiden University.

Chat-driven platform for exploring and visualizing Leiden University's dissertation data—empowering users to uncover academic trends and insights with natural language queries.

Optimized frontend for LUdev: project-group matching, improved search, consistent UI, and enhanced group logic for a better user experience.

Efficient pipeline and database for processing, storing, and visualizing proteomics data—streamlining research workflows and enabling easy data access for scientists.

Clinical decision support tool for safer, more effective medication in older adults—automates START/STOPP checks and delivers actionable advice to healthcare professionals.


Simulate ecosystems and animal behavior, visualize biodiversity, and test sensor strategies—empowering researchers to model, analyze, and optimize ecological studies in a virtual environment.

Webapp that automates hyperparameter importance analysis for machine learning models—integrating OpenML and fANOVA to deliver interactive, accessible insights for researchers.


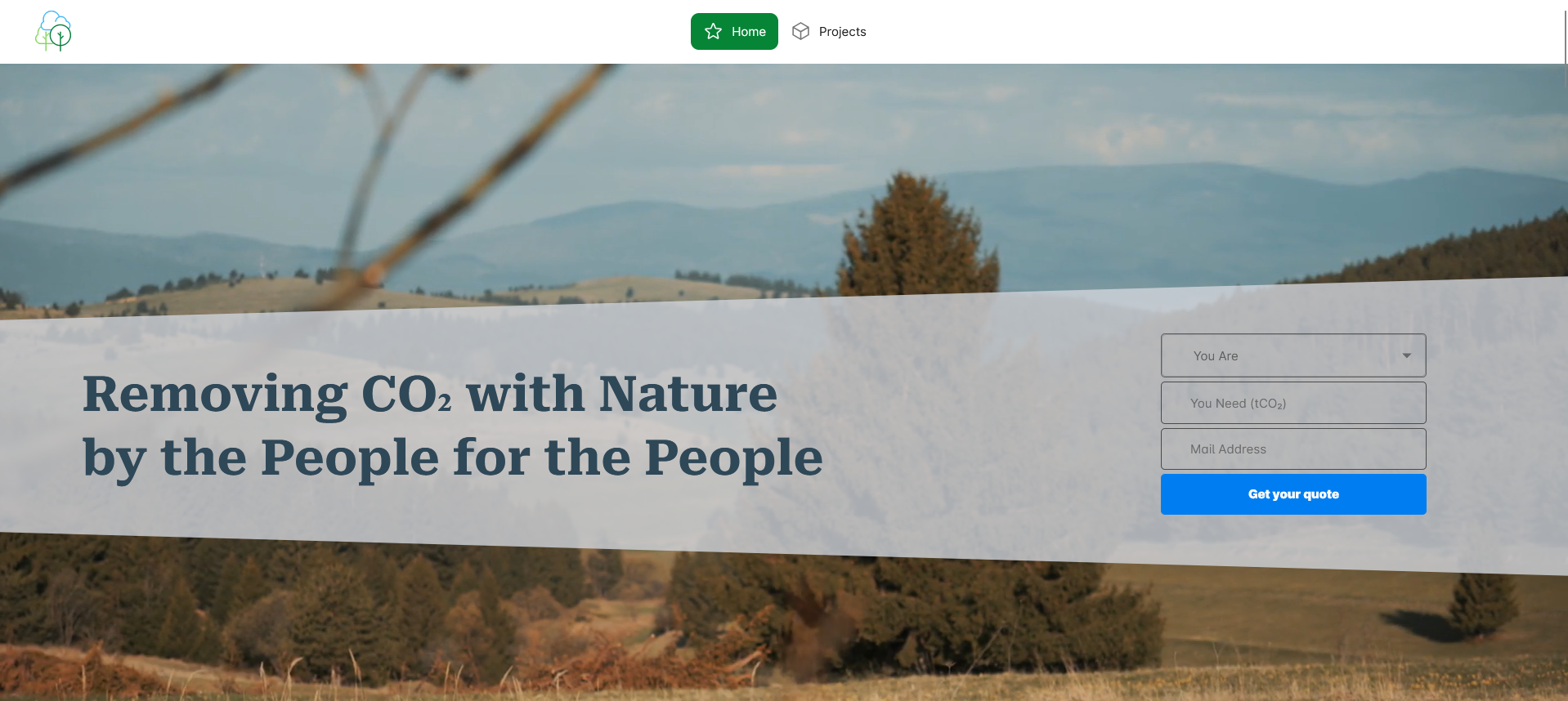
A web platform that aggregates high-integrity, nature-based carbon removal projects, enabling companies to offset emissions while providing new income streams for foresters and farmers.


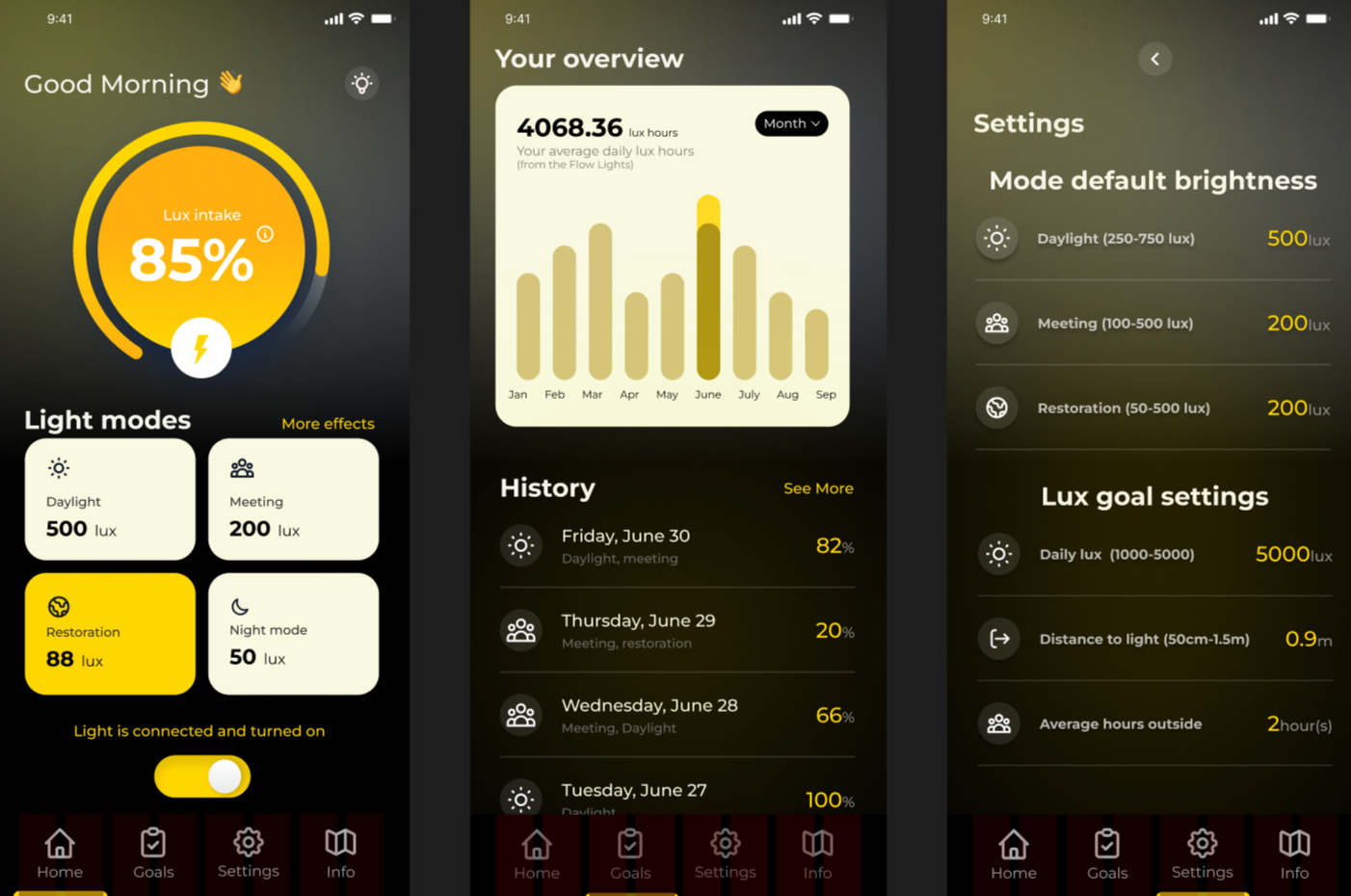
The project connects a remote lighting device to a mobile application for user-friendly interaction.


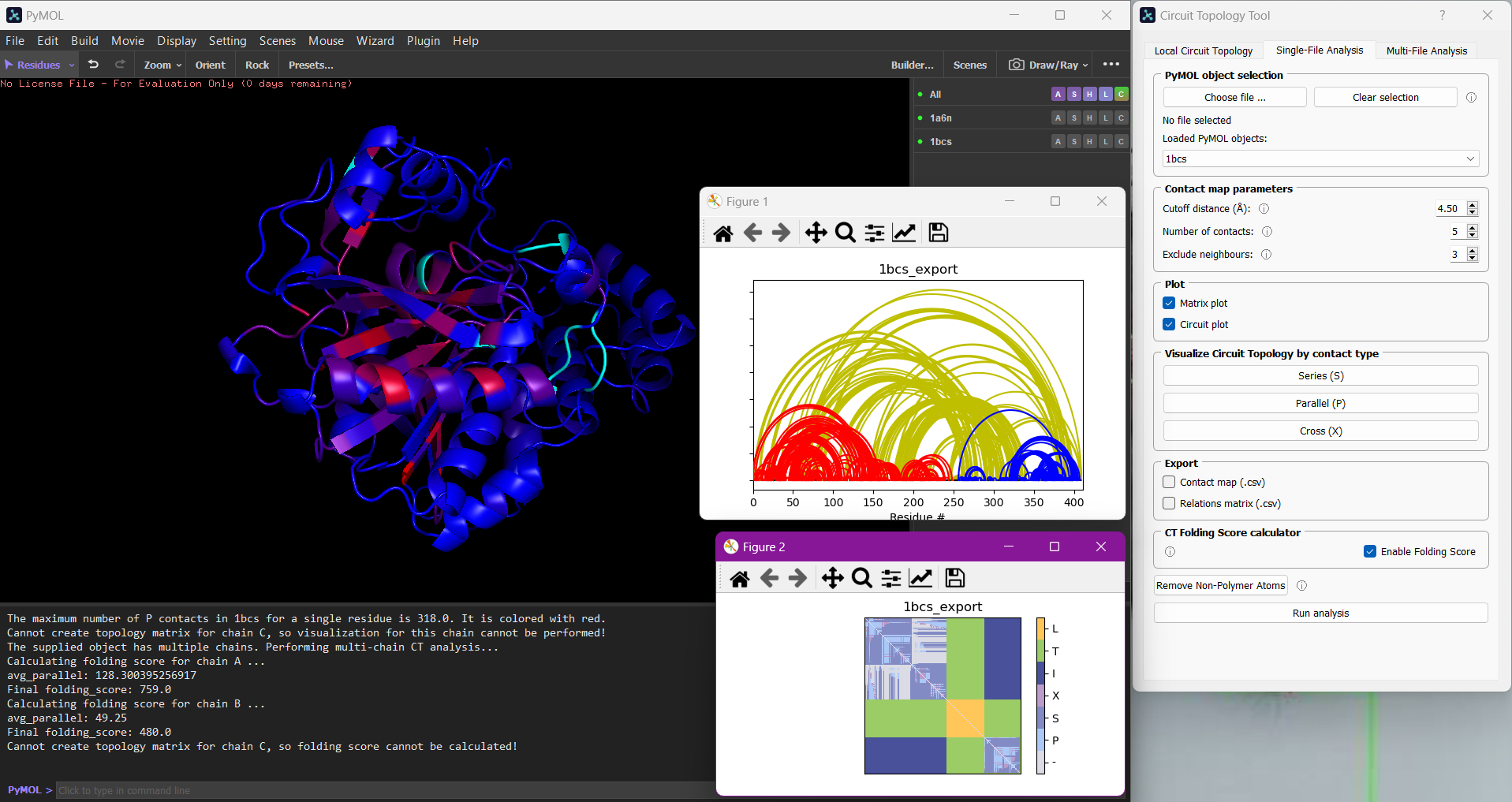
PyMOL plugin that brings advanced biomolecular topology analysis to a wider audience—making Circuit Topology accessible, interactive, and integrated for protein and DNA/RNA research.


All-in-one platform for project management, group creation, and automatic assignment—streamlining the LUdev workflow and replacing a patchwork of tools with a single, user-friendly website.


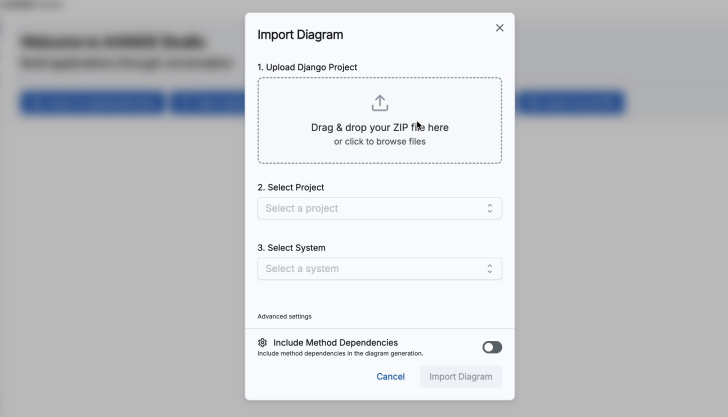
Enables seamless import and visualization of existing Django projects in AI4MDE by reverse-engineering code into UML class diagrams, bridging traditional development and model-driven engineering.



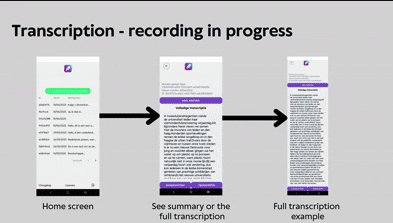
A mobile app for LawDisk that enables effortless meeting transcription and note-taking with AI, featuring biometric login and a streamlined user experience for both Android and iOS.


AI-powered tool for Kwinzo B.V. that analyzes policy documents, checks ISO compliance, and generates actionable checklists—streamlining certification and compliance processes.


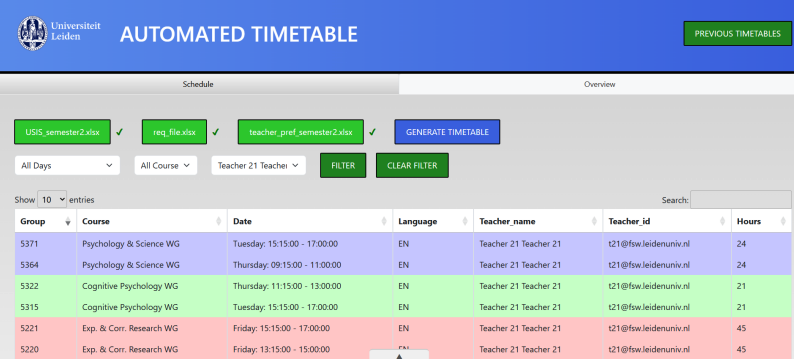
Instantly generates conflict-free teaching schedules for Leiden University's Psychology department, balancing preferences and requirements to save weeks of manual work.



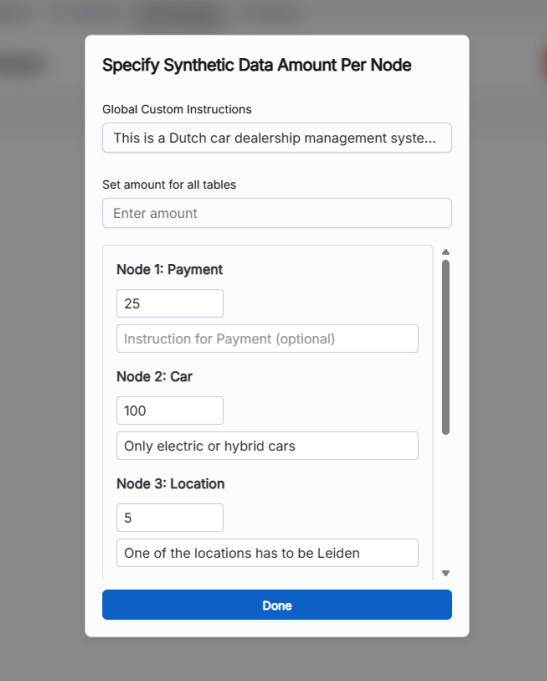
Instantly generates realistic, context-aware test data for Django prototypes in AI4MDE, automating data creation and accelerating the prototyping process for more effective application demos.



Web dashboard for QHSE Totaal: streamlines questionnaire creation, assignment, and action tracking—making workplace safety management efficient for SMEs and consultants.


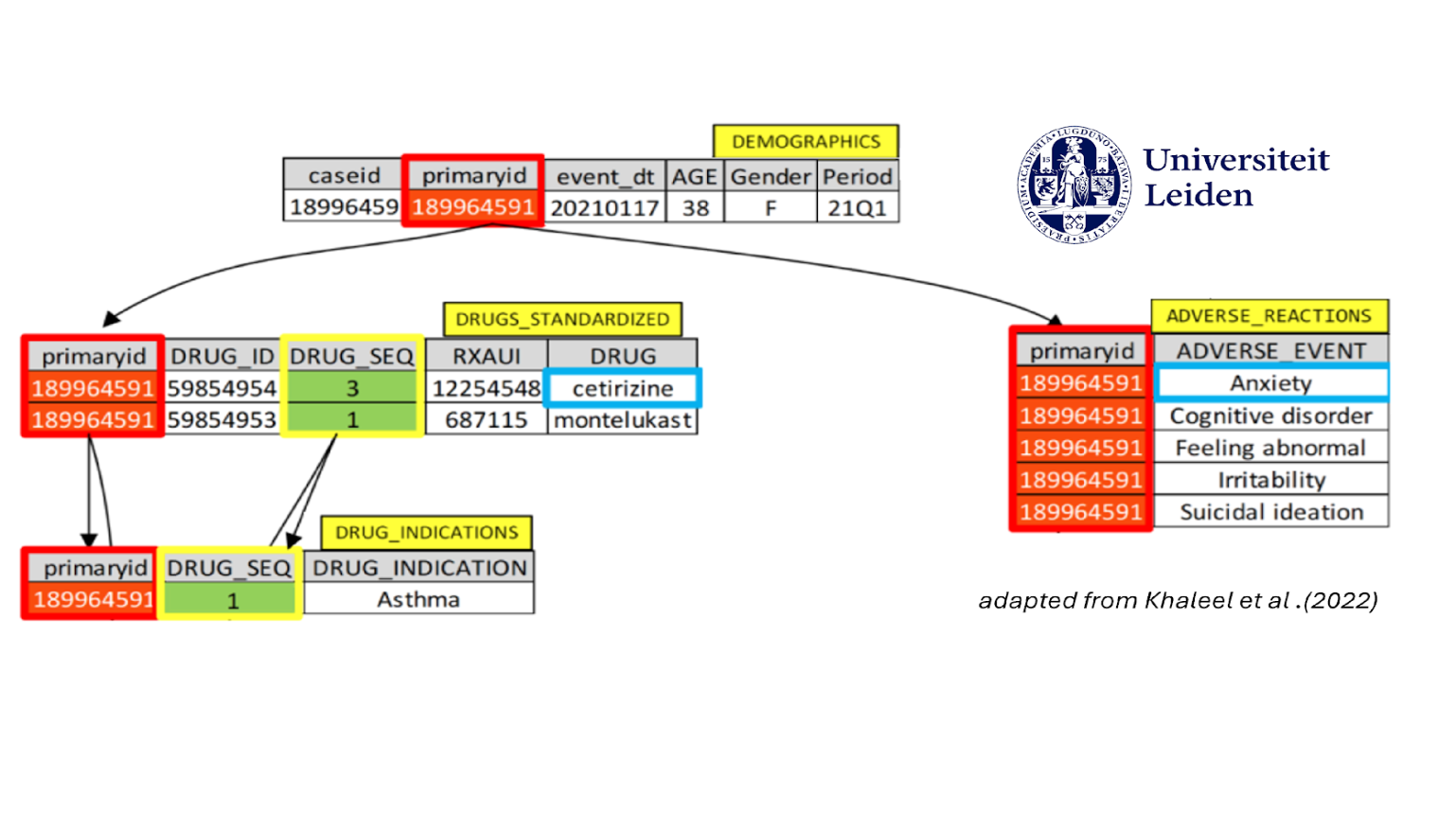
Automates and streamlines FDA Adverse Event Reporting System (FAERS) database updates for LACDR, saving time and minimizing errors with a robust, well-documented Python/SQL pipeline.


Archebot is an autonomous ground rover that assists archaeologists by scanning excavation sites for pottery shards using real-time computer vision, GPS logging, and automated mapping—streamlining early-stage field surveys.


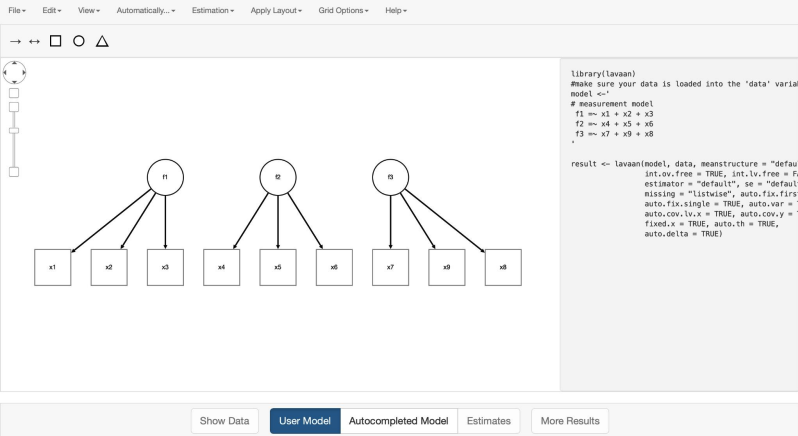
Enhanced LavaanGUI with live syntax-to-graph SEM modeling, advanced statistical features, and user tutorials—making structural equation modeling more accessible for researchers and students.


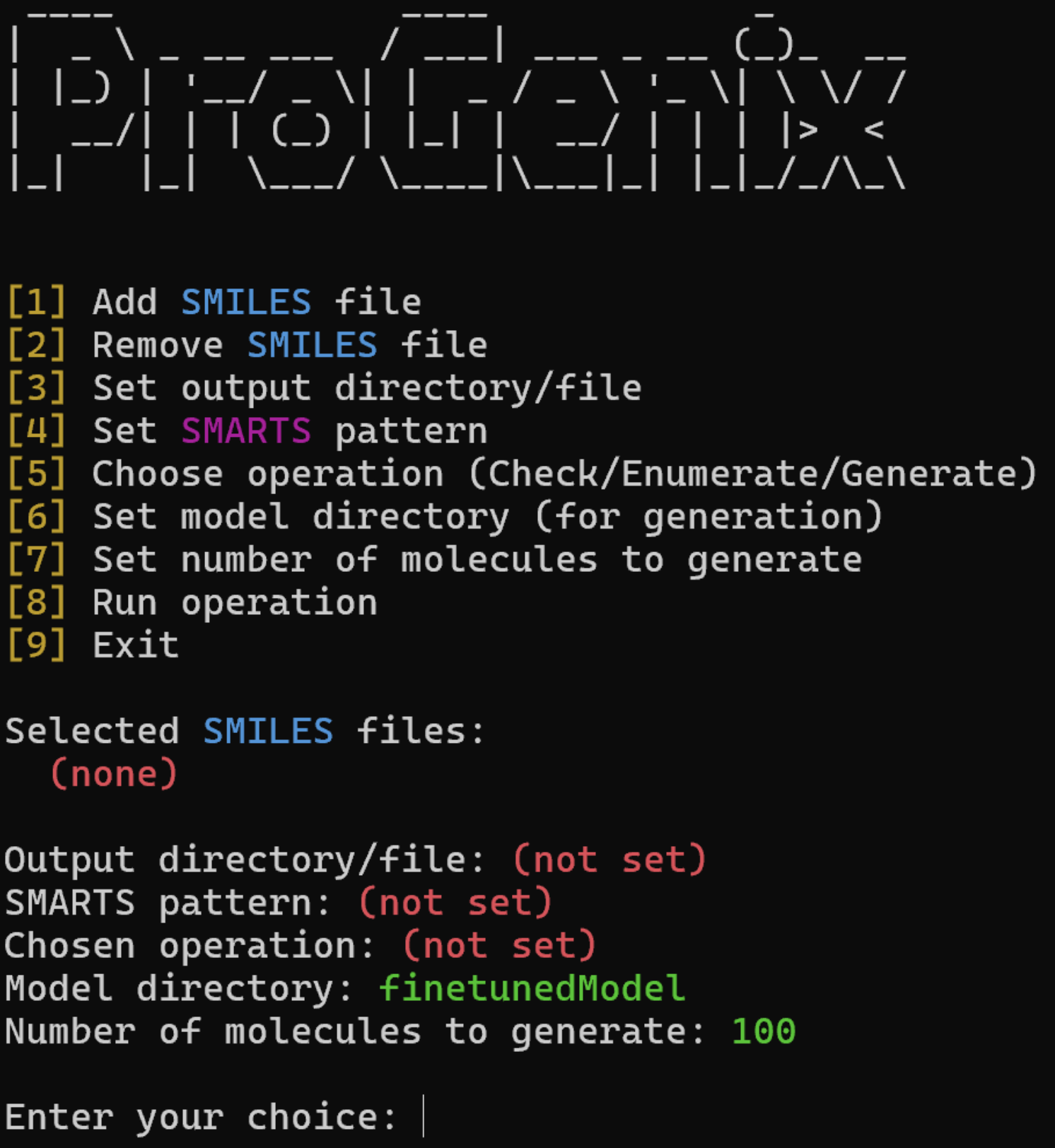
Command-line tool for automated molecular enumeration, validation, and building block generation—streamlining computational drug discovery for researchers without programming expertise.


Our project was to make a renewed version of the Confez application in use at the Auditdienst Rijk (ADR). This application is used to audit the spending of ministries of the Dutch government and to make sure that everything is done according to the rules. The renewed version would be a web-app that is built in the flask framework.


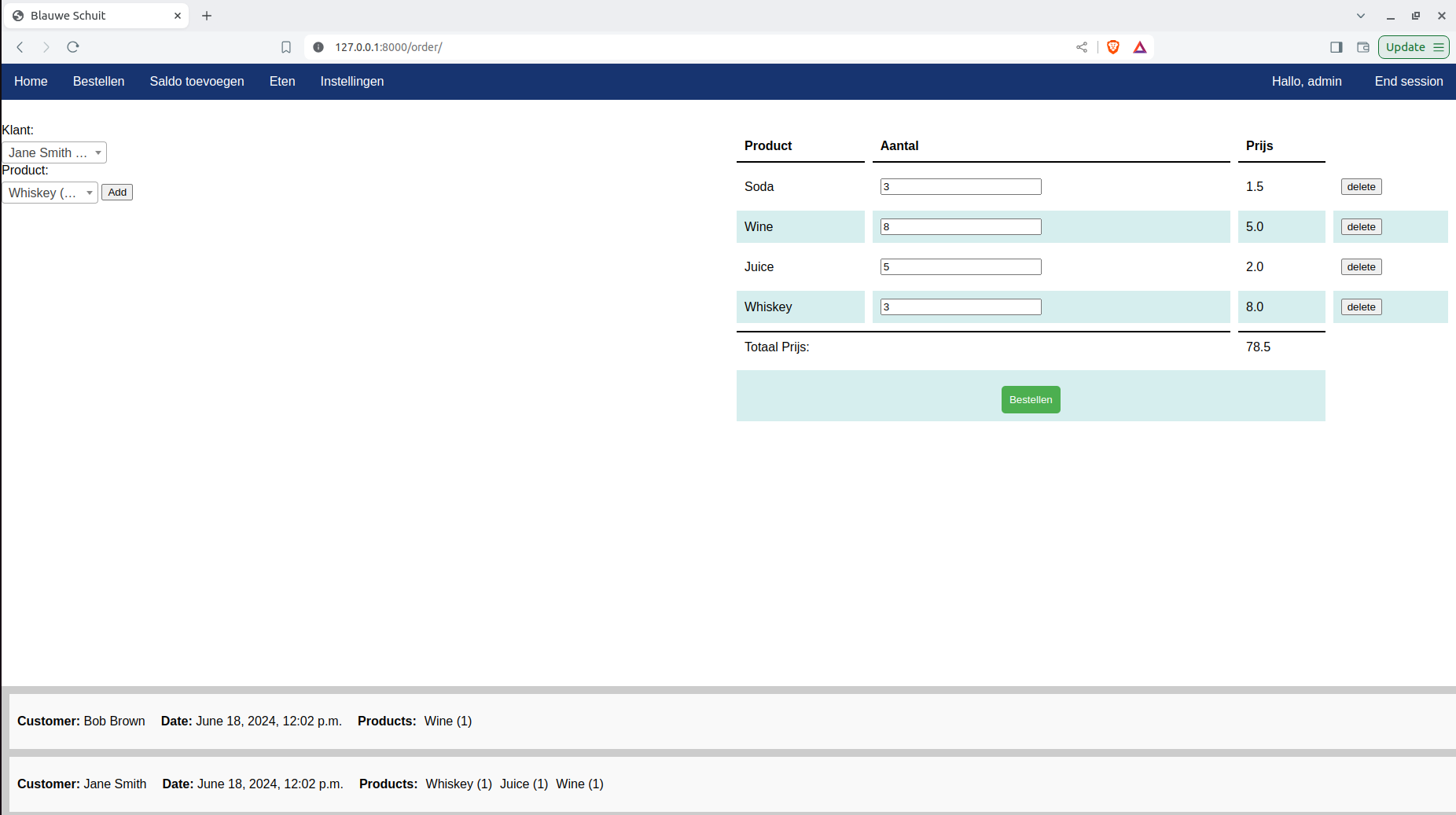
Beverage checkout is a system that handles the orders and inventory management for a bar from a student Sailing association De Blauwe Schuit. This system shows information from customer orders to financial reporting of the association's funds and all the customer funds. This product creates a user-friendly interface for the employees to manage orders, ensure inventory updates, and maintain an order/funds history. It integrates features for authorization, for employees and admins, where admins have more privileges to add accounts, manage stock, and undo transactions. Furthermore, the system ensures customers with insufficient funds cannot order anything except for dinner which will be automatically written off.Arlso, the system prohibits underage customers from ordering alcoholic drinks. For these things, the associated error will be given to the employee.


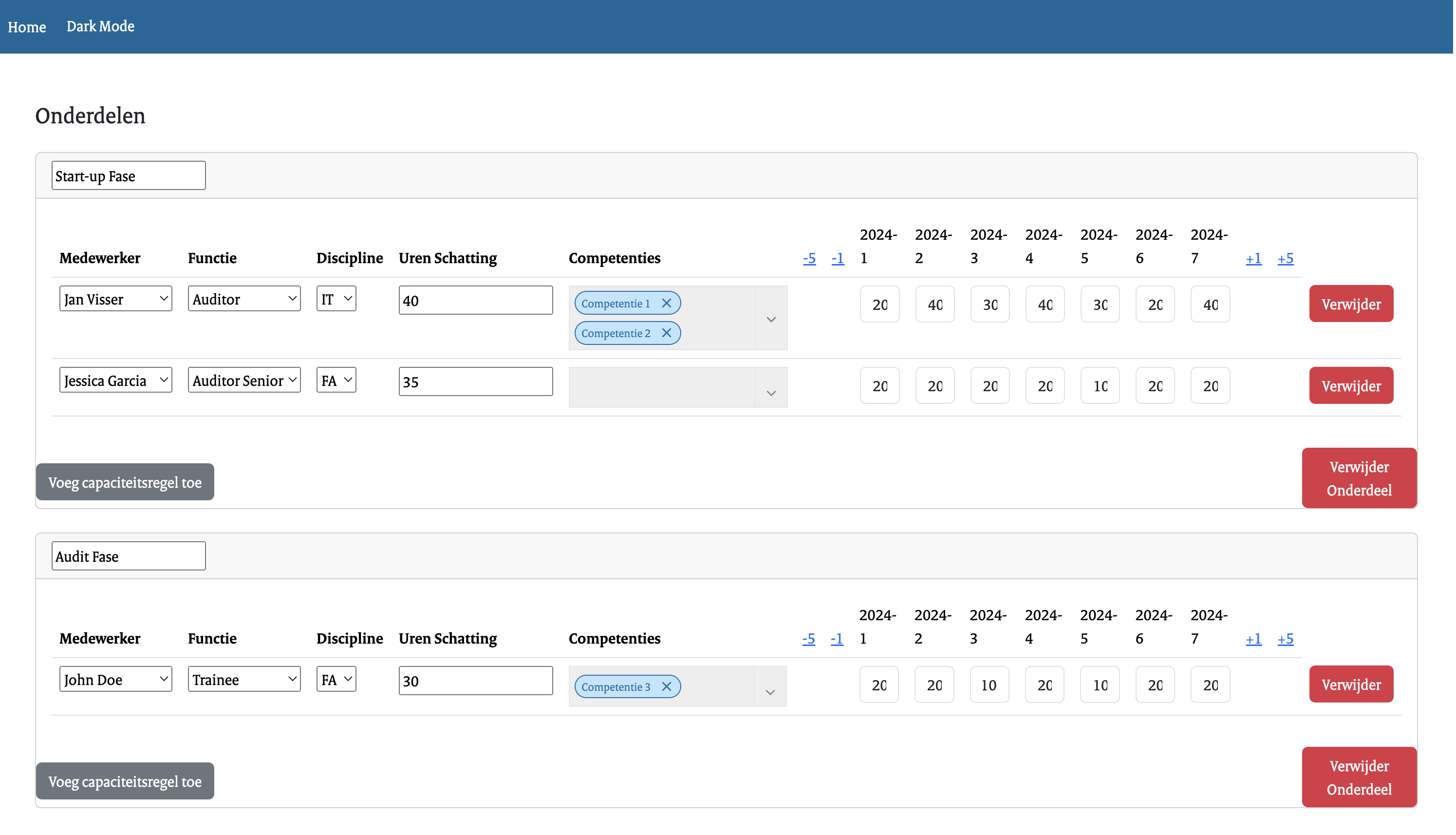
The Audit Service of the Government required a tool to streamline the project planning process for their employees. To meet this need, a web application was developed that enables project leaders to input detailed project planning data. The web app features a user-friendly interface for project leaders to submit comprehensive plans, including timelines, milestones, and resource allocation. This application leverages a secure backend database to store and manage the submitted planning data, ensuring data integrity and accessibility. Once a project leader submits a plan, a designated planner can review the submission through an integrated dashboard. This dashboard provides functionalities for the planner to evaluate the project's feasibility and resource requirements. Upon acceptance, the planner can utilize the external planning application to assign employees to according to schedule within the project's timeframe. The web application employs role-based access control (RBAC) to ensure that only authorized personnel can view and modify the schedules, maintaining a high level of security and accountability.


The project concerned creating a digital version of a physical board game called "Expedition Inner World". The game, designed for children to teach them about critical decision making and about the fact that life does not necessarily follow a straight path, is set in the Wizarding World. Creating a digital version allowed us to add ambience and powerups that were not possible in the physical boardgame. Mysterious music, other sound effects, confetti and a broomstick powerup were some additions that were not in the original boardgame. All in all, the scope of the project only concerned the game, although we had a lot of freedom regarding certain implementations.


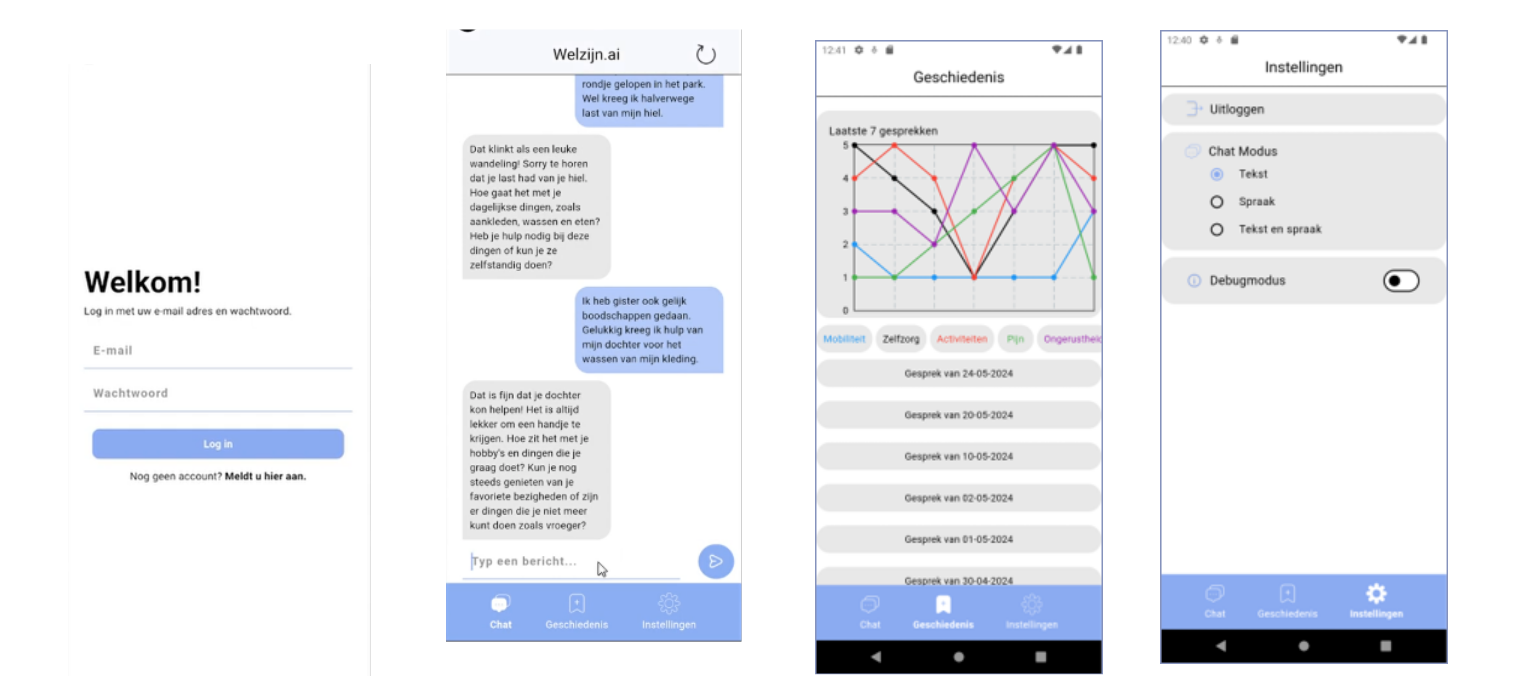
In order to keep up with the growing demand for healthcare the client wanted us to create an app that monitors the well-being of the patients with the help of a chatbot companion app. The chatbot integrates questions from the medical questionnaire EQ-5D-5L into a natural conversation, in the hope that the patient is willing to provide this sensitive information. It should also serve as a companion for patients who feel lonely. The user's response to each question will be mapped to a scale that quantifies the level of positivity or negativity in their response. The results of the questionnaire are then sent to caretakers, who will decide whether the patient requires additional care. The trend over the last few sessions will be visualised in a graph. The project resulted in a mobile application that will be able to hold a conversation while asking questions concerning the physical and mental health of the user using an LLM. The objective is to provide the client with a demo app, that will show potential investors his idea.


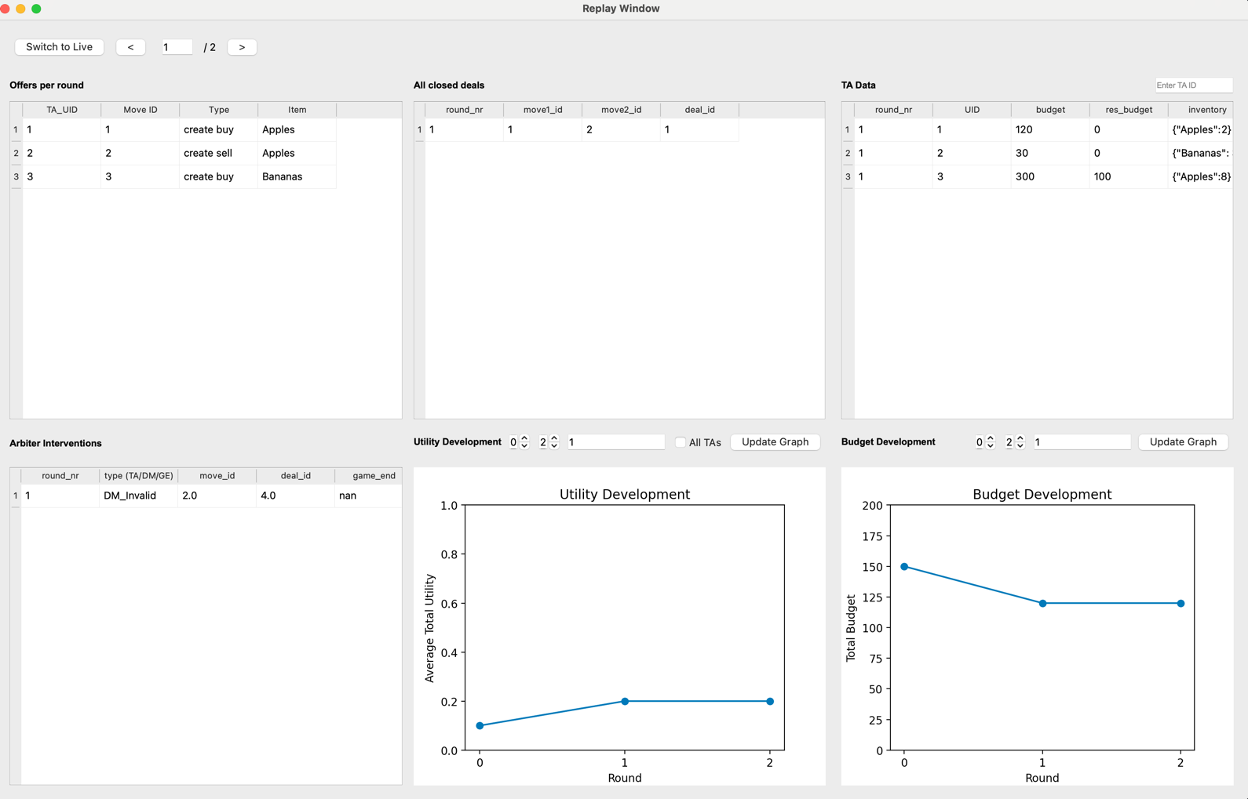
The scope of this project consisted of creating an automated autonomous trading system, made up of the entities of Trading Agents (TAs), a Dealmaker, and an Arbiter. The system should utilise multiple trading strategies, either pre-determined heuristic strategies, or real-time generative AI strategies. The goal of this project is to create a software framework with autonomous acting trading agents that strive for a predefined target by selling or buying items of value. The value of these items is expressed in a price. This assignment resulted in a software fundament for solving real-world problems like scheduling tasks. It could also be used for demos and educational activities. The three main components: Trading Agents (TAs): A TA has a budget, consisting of currency. A TA also has an inventory, describing how many certain items a TA has in his possession. A TA has a certain trading strategy, either determined by heuristics or by AI. The goal of this strategy is for the TA to get closer to its target. Dealmaker: The dealmaker matches the outstanding buy/sell offers created by TAs. Arbiter: The arbiter functions as a “referee” to ensure no invalid moves can be made and to end the game once a certain end-condition has been met.

.gif)
Museum Speelklok is a museum that is situated in the beautiful Buurkerk in the city center of Utrecht. This museum lets you experience the wonderful world of self-playing instruments. Where, for the youth, the musical collection steals the show, the older visitors are also attracted to the history of the building. The Museum is in possession of a lot of historic documents about this rich history of the Buurkerk. The only thing that was lacking, was a means of distributing this information to the visitors of the museum and other interested parties. Thus, Museum Speelklok commissioned us to develop a web application through which the history of the Buurkerk can be discovered. This web application had to include an interactive map with points of interest in the building and pages with accessible information that, for example, tell part of the history of the Buurkerk or show historic events that happened in the building.


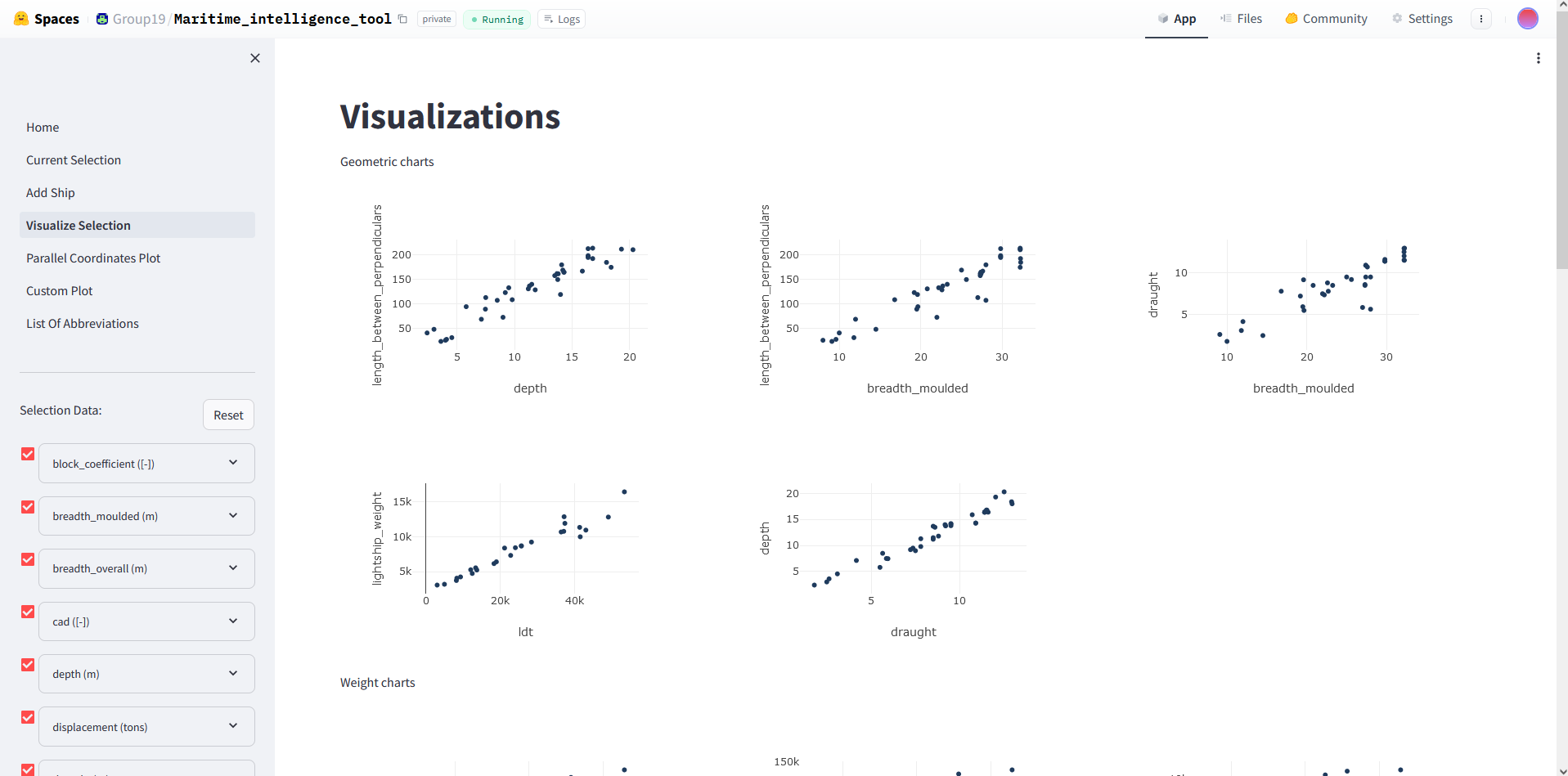
We worked for a client who has quite a large dataset. They had some software that helped them get insight into the data, but it was old, slow and not user friendly. They asked us to make a new tool. We built a tool that uses this large dataset. The tool is able to filter the data, it can show 20 standard interactive plots, where a selection can be made within that plot to make a selection. That selection then is highlighted within other plots. It is also possible to simulate a ship to see how their variables match the data. The user is also able to to create a plot from 4 chosen variables and is then able to see them in a parellel coordinates plot. Everything works much faster and is more intuitive than the old plot.


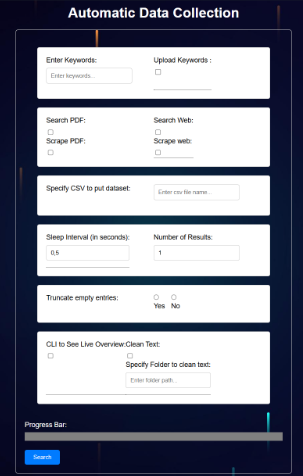
Datasets are an important aspect of training large language models. Our goal was to create a dataset which could be used for training a LLM, specifically about mortgages. We wanted to create the dataset using tools to collect the necessary data and make it ready to be fine-tuned. Our client also wanted to be able to use these tools later for further creating the chatbot. We made a dashboard, where a user can collect (specific) data from the internet or PDFs. The user can specify their preference for obtaining the desired data. This dashboard enhances the process of creating a dataset for a LLM by collecting data based on the specific keywords. Our project scope primarily focused on delivering a high quality dataset, with the tools we made for the data retrieval. Furthermore, we provide the tool with basic data cleaning on the dataset which could then be further preprocessed by the user.


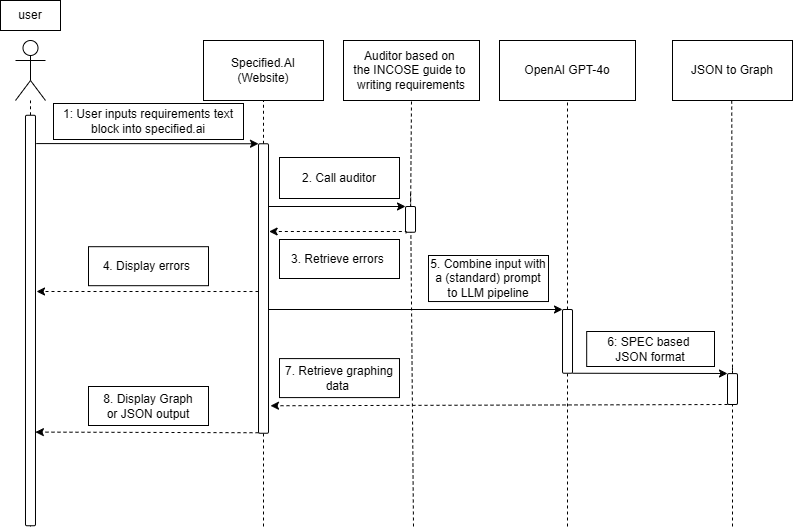
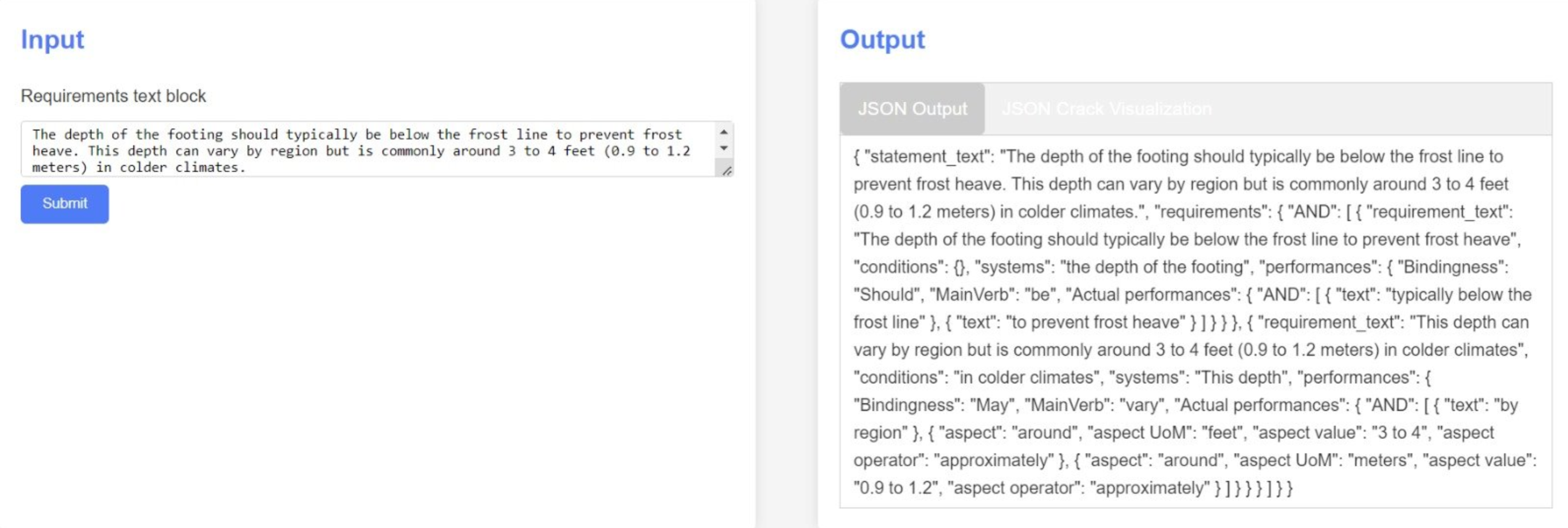
The goal of the project was to convert requirements into knowledge graphs. To accomplish this we utilized a pre-trained LLM (OpenAI GPT-4o). Training our own LLM was out of scope. We labelled our test set to get a grasp of the ontology (SPEC) used to split up sentences and be able to correct the LLM. The LLM had to output in a JSON format based upon the ontology. Some other parts of the project were a simple dashboard website with an input field and a output field, either JSON of graph could be chosen. An auditor to give feedback on the structure of the requirement (based on INCOSE guide to writing requirements). Lastly an openAPI specification so the client would be able to easily import the functionality into AWS.


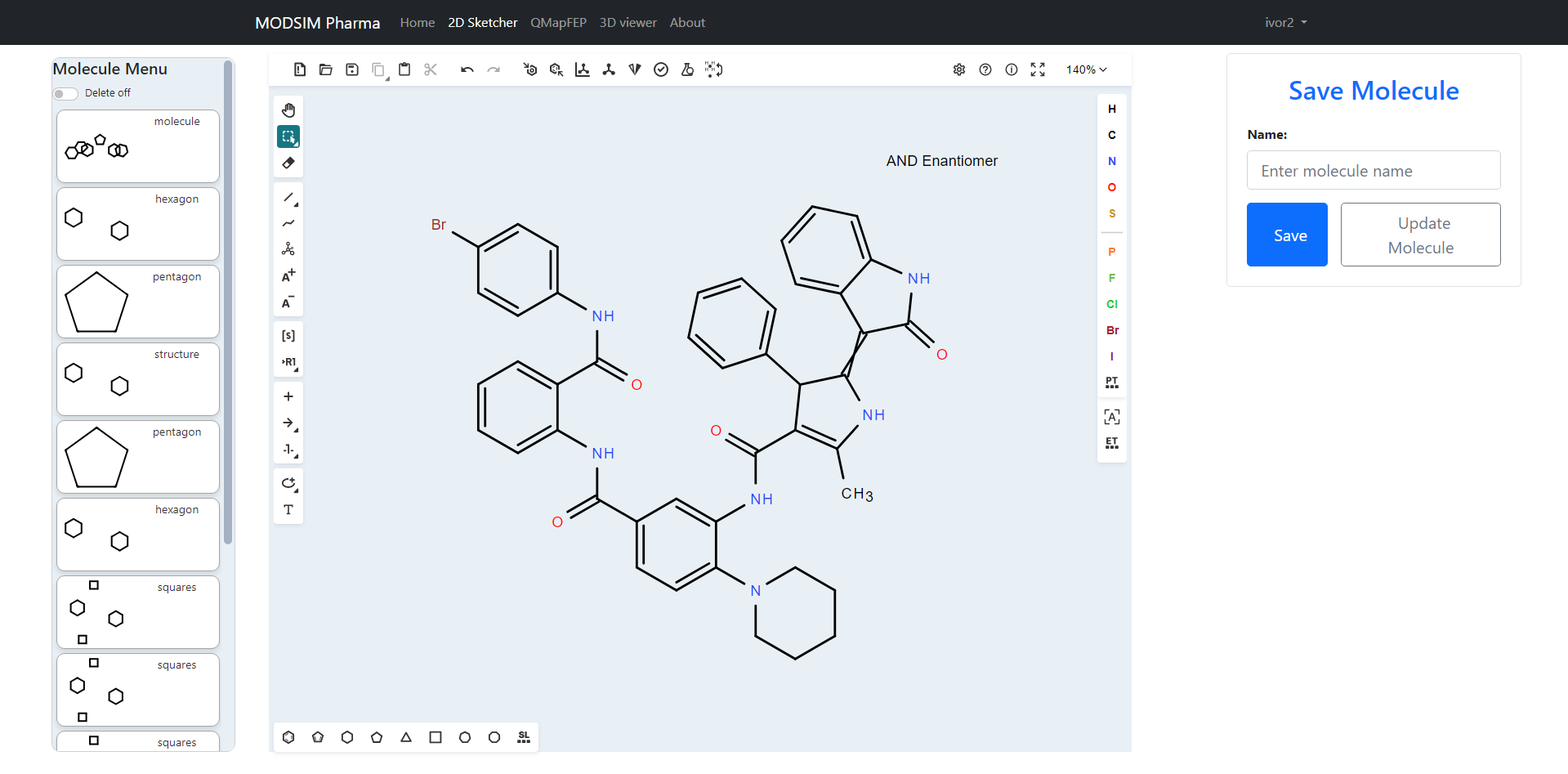
The product is a Software-as-a-Service (SaaS) web application designed for MODSIM Pharma. It aims to provide tools for creating, visualizing, and analyzing protein-ligand binding. This application incorporates QmapFEP technology to characterize protein-ligand interactions and FepVIZ for visualizing and analyzing these structures. Users can utilize a 2D Sketcher to create new molecules, which are then stored in a database for visualization in 3D and further analysis in QmapFEP. The system includes user authentication for secure access and is designed for commercialization.


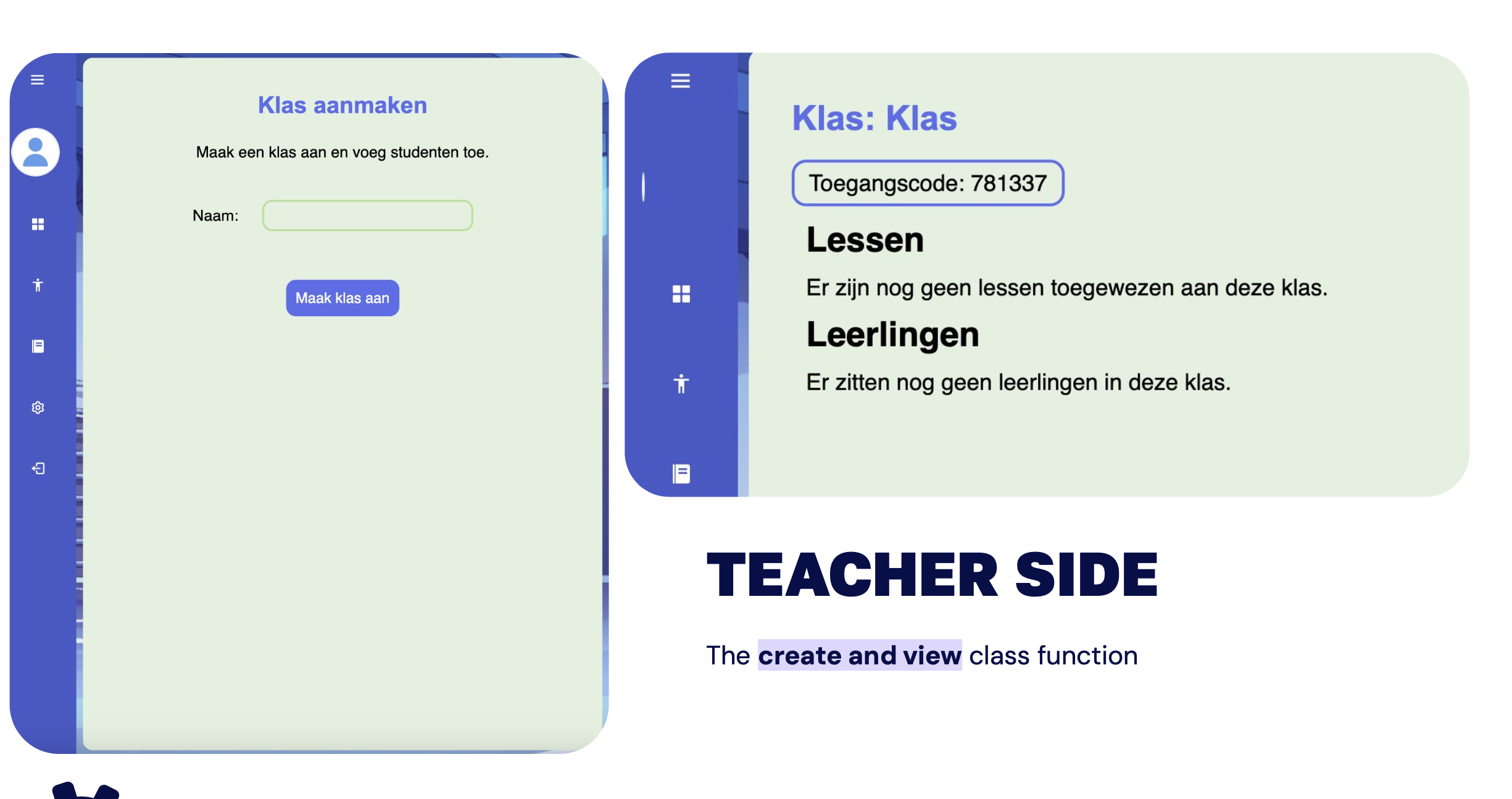
This project focused on developing the core functionalities of an interactive educational platform tailored for high school gym classes. The system is designed to facilitate interactive learning and efficient management of educational resources, enhancing the teaching and learning experience in gym classes. The platform supports user authentication, enabling teachers and students to create accounts and log in securely. Teachers have the capability to upload educational materials, create multiple-choice quizzes, incorporate video content from YouTube, and organize classes by subject. Students can join these classes, participate in quizzes, monitor their progress, and view their scores. However, certain features were excluded from this initial development stage and are planned for future iterations. These include sending email notifications about new quizzes, enabling co-teacher functionality for quiz adjustments, supporting multiple question types and languages, allowing teachers to see specific student answers, and providing students with the ability to review their quiz answers after submission.


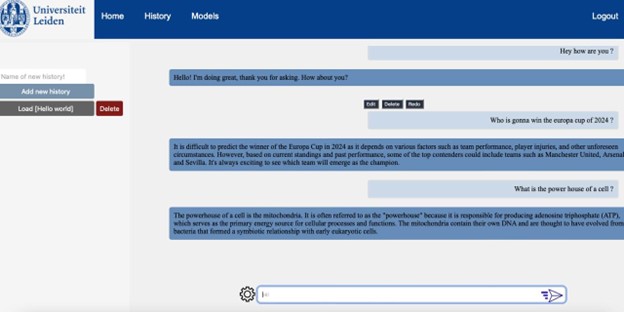
The project aims to develop a Python command-line script for running large language models (LLMs) on the Leiden DS Labs server, using Hugging Face open source Large Language Models. The script will enable researchers to load and interact with various LLMs, allow for adjusting settings like temperature and system prompts and perform batch processing with multiple prompts from a text file. Importantly, the project does not involve creating or training new LLMs. It will only use existing models available on Hugging Face. Besides the command-line interface we also made a Web-interface that lets users interact with the models in a ChatGPT like fashion. Where the users can chat with these models, have multiple histories and delete or redo prompts.


Imagine you are leading the construction of a new apartment complex. To ensure an adequate building is made, an enormous amount of requirements need to be fulfilled. These requirements have to be made for multiple different aspects of the entire process. For instance, the building design, the safety concerns, the method of construction and regulations for the people working on it, to name a few. These requirements must be written without any ambiguity, be able to be properly measured and validated, and must hold to the FAIR principles: thus being Findable, Accessible, Interoperable and Reusable. Doing this manually takes a significant amount of time, resources and money. Our project aims to improve all these areas, by transforming requirements to a machine-readable standard using a Large Language Model (LLM). For this, a website has been created where the user can input a requirement, which the LLM will convert to linked JSON data. The output of the LLM is based on the SPEC ontology, designed by NEN as a machine-readable standard for requirements. This can be visualized as a graph, which is shown on the website. To ensure the requirement is properly written, an auditor processes the input text and flags any ambiguous word usage.


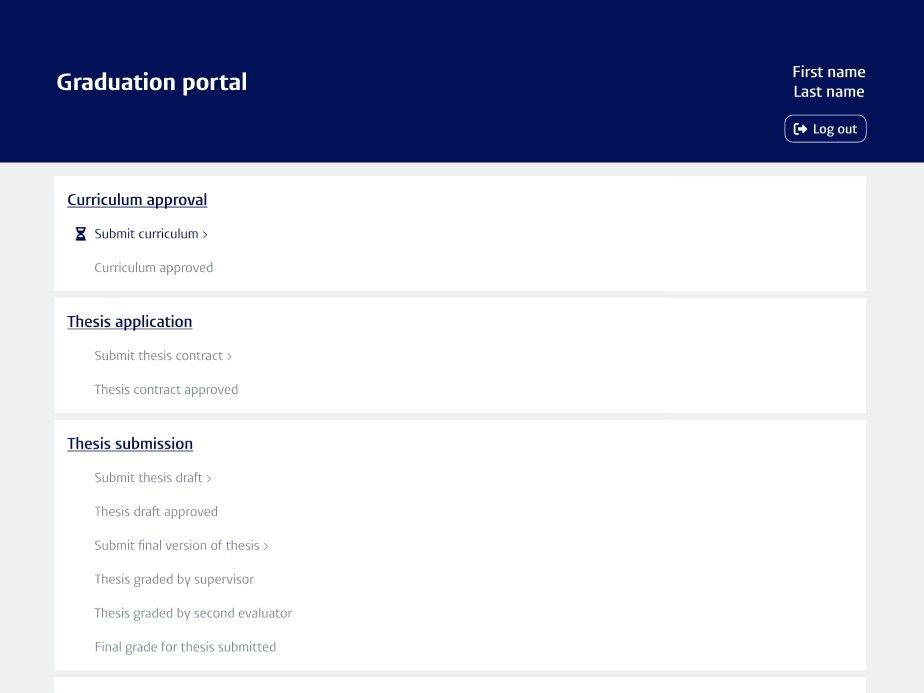
At the LIACS at Leiden University, when a student wishes to graduate, several processes must begin. Currently, these processes are manual, involve many stakeholders, and rely primarily on emails. To streamline and automate this workflow, we have created a website that provides an organized overview, where all steps of the graduation process are logically ordered, and emails are automatically sent at the appropriate times. The graduation process includes the following steps: Curriculum approval,Thesis application,Thesis submission,Diploma application. Through our product, students can submit all necessary materials, and university employees can efficiently assess them. Most importantly, the product serves as a central hub for students to track their progress through each step of the graduation process.


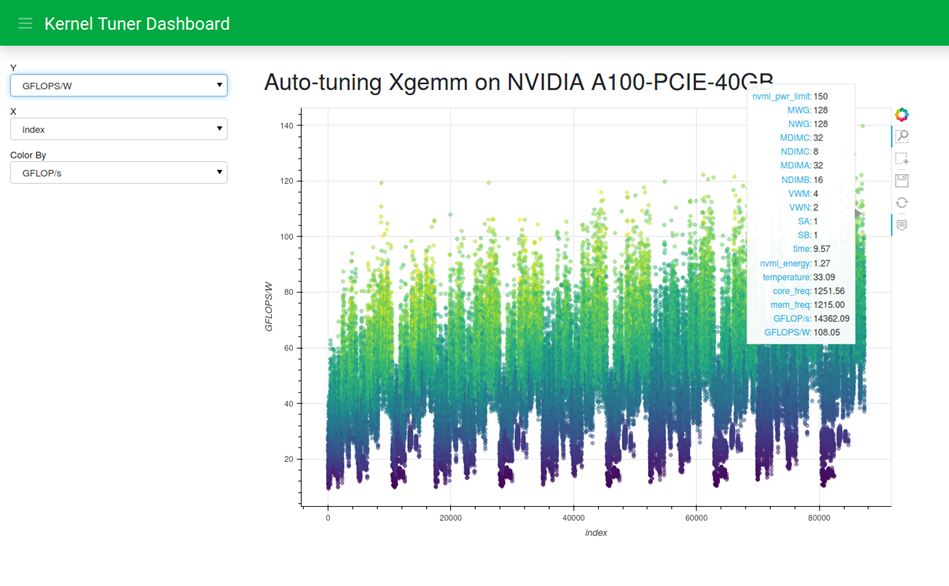
Kernel Tuner is a Python-based, open-source GPU performance tuning tool. It optimizes GPU applications by exploring permutations of parameters and analyzing performance. In this process, it stores results in JSON cache files. In this project, cache files are formalized by (1) defining validity and versioning of cache files with a JSON schema, (2) allowing conversion between different cache file versions and formats, and (3) developing a library that provides an easy interface for performing operations on cache files.


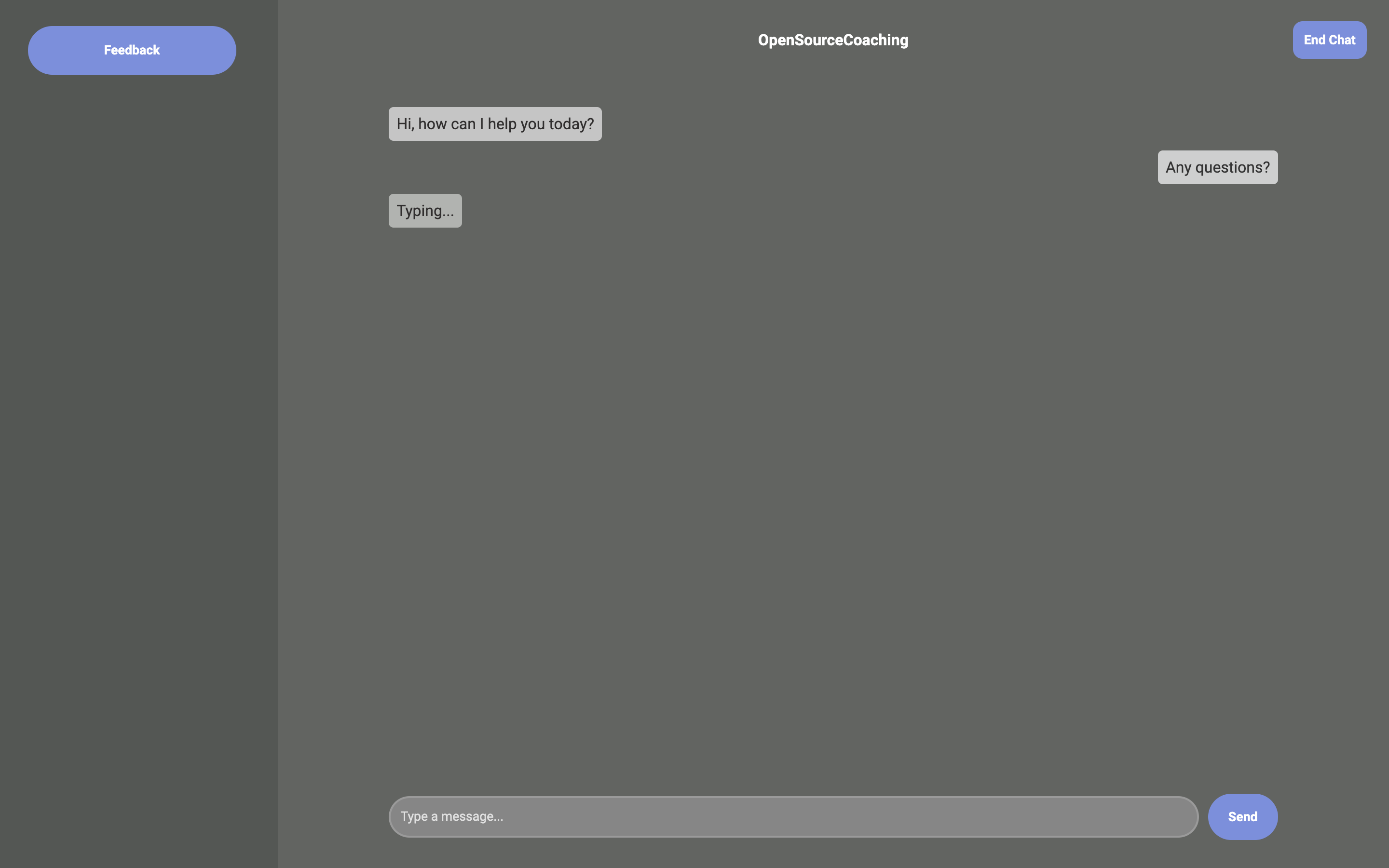
Our product is designed for use in a research setting, where the client aims to explore the effectiveness of AI in providing coaching during conflict situations. To support this, we developed a website featuring an interactive chatbot that allows users to engage in conversations with an AI. The chat data is stored for research purposes to assess the quality of these interactions. Additionally, users can provide feedback on their experiences. The client also has access to an admin page, enabling them to customize configurations according to their research needs. This includes modifying model configurations, chat settings, admin settings, and more, ensuring flexibility and adaptability in his research approach.


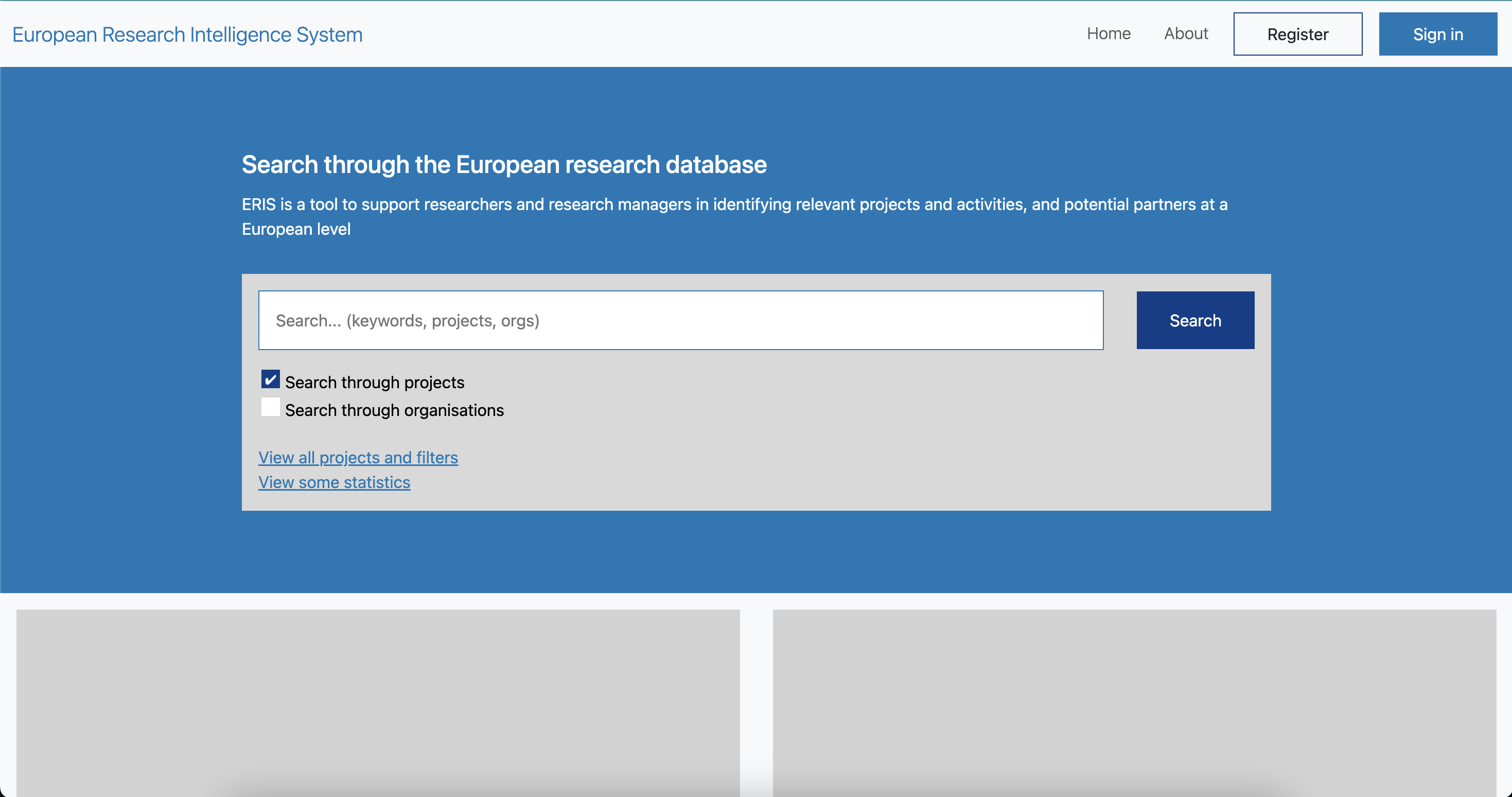
The client was Robbert Fisher. He was familiar with the Cordis dataset trough his work. However het noticed that Cordis dataset itself is rather difficult to use. Our client saw this as an opportunity to use the Cordis datasets and create a tool that allows navigation and a better visualisation of the data. This first started out as an interesting side project, but quickly gained potential and positive feedback.

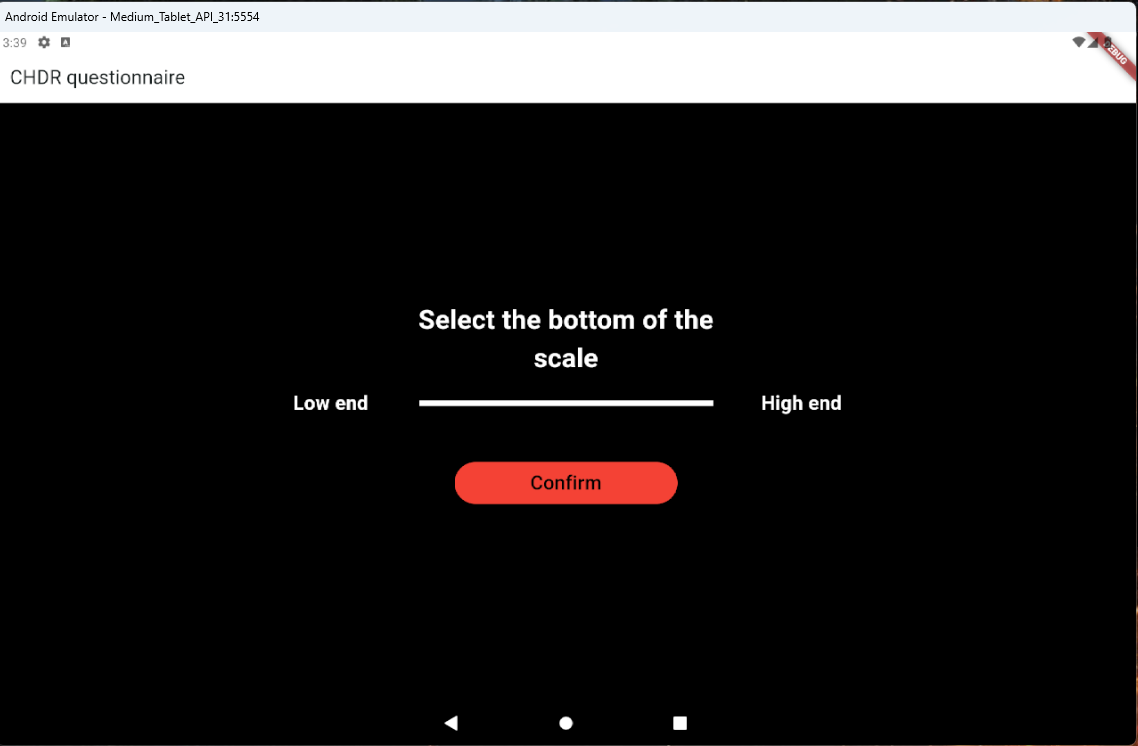
The product CHDR required was an application in the form of a questionnaire (a sub model to their program) where a participant will answer a set of questions after they have been administered a drug. The questions are answered by selecting a spot on a slider than ranges between 0 to 100. Such a slider is called a VAS scale. These questions can range between how one is feeling at a particular moment or asking the participant to select the middle value to test their cognitive functions as a test. The application works in a dynamic way that allows the research assistants to easily use different questionnaires and also gives a variety of ways to change the style of the application.


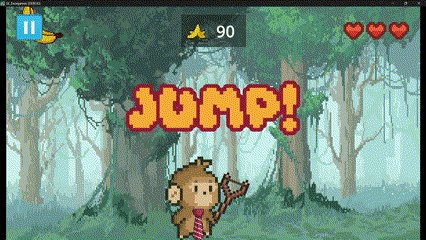
In digital age, children often spend more time glued to screens, playing games on phones or iPads rather than engaging in physical activities. To address this issue, we developed an exergame in Godot called ‘Monkey Business’. In this game, the player becomes the controller, taking on the role of a monkey who tries to gather as many bananas as possible while avoiding obstacles. The player’s body movements are tracked to control in-game actions. For instance, doing a squat enables the monkey to shoot a coconut upward to collect bananas. The player can run side to side to position the monkey closer to the bananas, while jumping and crouching help the monkey avoid obstacles. To increase the physical activity level, the game includes mini-games with exercises like jumping jacks, running from one side to the other, and knee lifts, which help the player earn more points and get a great workout. This game encourages children to be more physically active while playing. From our testing session, we concluded that the game is highly enjoyable, receiving an average rating of 4 out of 5 stars.


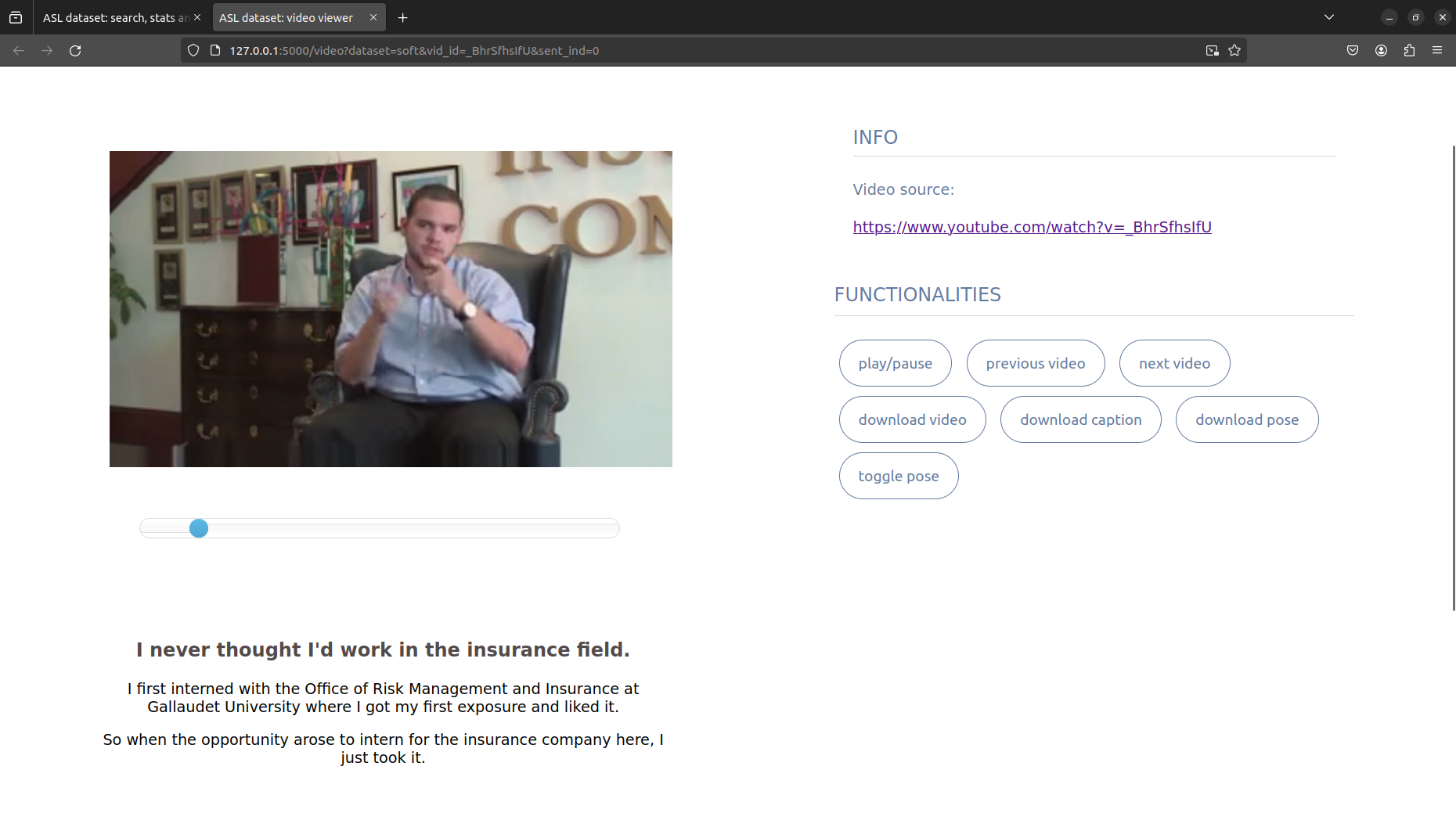
In order to research American Sign Language (ASL) it is beneficial to be able to quickly search various keywords or phrases and see it being spoken. This product is an improvement upon a design that was first made by another student. Providing more privacy by introducing a login page, an improved and more modern user interface, and lenient searching making sure more relevant results are shown. This product has been dockerized in order to easily host the website on a server. Several smaller features are also included such as being able to download captions, the video itself, or the movements from the speaker which can be useful in researching ASL.


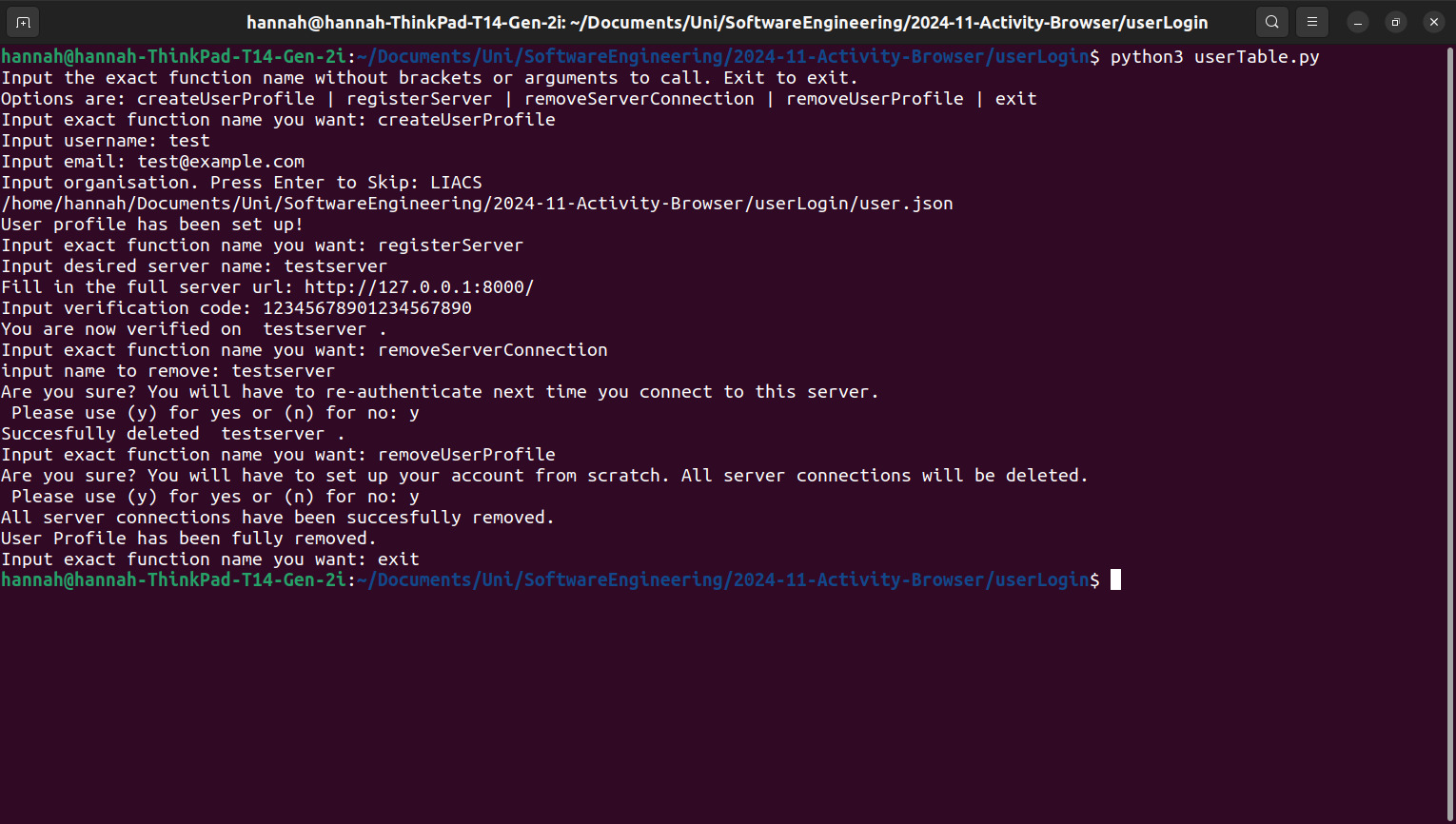
Our project consisted of two tasks picked from a selection provided by the client. The larger of the tasks we chose to work on was making a collaborative version of the Activity Browser. To achieve this a collaborative version of the library the Activity Browser is based on, Brightway, would have to be developed. We designed how such a feature would have to be implemented and created a prototype that allows a user to log into an account from the command line and connect to a server, establishing a secure connection that can be swiftly reinstated on later connection attempts. Furthermore the server has a website that can be connected to which allows multiple administrative functions to be performed. For the second task, we developed a user-friendly installer and updater for the Activity Browser for both Windows and MacOS. The Windows version is complete and fully functional, while the MacOS version is only partially finished. On MacOS, you can download the latest AB update, but it doesn't install automatically yet. The Windows installer places all Activity Browser files in your Program Files using a packaged Conda environment, so you do not need to have Conda installed. In contrast, the MacOS installer still relies on Conda in the background. You can launch the Activity Browser on MacOS with an app file (similar to an .exe file on Windows), but the updater is not yet integrated in this file. We have provided a clear guide on how to modify the installer. Additionally, the Windows installer includes the Activity Browser logo, informative status messages during installation, automatic update checks, and automatic update installation.


A website for LUdev to make the interaction between students, teachers and clients easier, before and during the software engineering course.


This project is an addition to the LIACS ngUML (next-generation UML) research software. We have created an application where a user can model and save a UML Component Diagram.

‘Mijn DNA medicatie pas’ is an app which saves DNA data locally. This data is upon request used to determine a personalized medication advise, this is advantageous because everybody their DNA is different and thus requires different treatments.


The Interactive Theorem Prover is an online tool for creating Hoare logic proofs. We added support for more logic rules, such as array indexing and recursive procedures, and made it possible to practice Hoare Logic with assignments.

With the Cancer Gene Inspector you can inspect and visualize data from breast cancer related datasets in different kinds of plots and/or tables, by selecting the parts of the data you want to know more about.


We made an interface and endgame for the Escape Game at Museum Speelklok. The project consisted of: a screen with instructions, an input field for the code, a timer, turning on/off the lights at the games, a high score list and an endgame.


Improving on the user experience of Hedy, a gradual programming language for children. Or in other words, improving Hedy by making it more interactive and fun for the user.

This project is about creating a serious Virtual Reality game that is a simulation of the kitesurfing experience. The game will be used as an alternative method to teach kitesurfing which is why it is very important that the fundamentals match the real world kitesurfing experience.


The Pluk Levens Geluk app is a way to save the story of your life on your phone. You can create posts to share with your loved ones to leave them memories when you pass away.

An online platform for users to discuss and improve the understanding of wicked problems. The platform will allow users to share their views on posts and engage in discussions, and to input summaries, containing candidate solutions or descriptions of problem criteria, to extract actionable insights.


We built a web app for creating and editing UML use case diagrams in an intuitive editor.


Hedy is a website that teaches children to program in a gradual fashion. Our objective was to implement automated front-end tests so that the website functions properly.


We improved an application that allows students to connect different concepts by sorting cards. These improvements were both made for the student and the teacher who manages the card sets and the backend.

ASMAS is a framework that can evaluate the security level of Small and Medium-sized Enterprises (SMEs). This tool is in the form of a standards-based questionnaire conducted by users.

This project is a game made with python, to trade fruits using ultrasound. Using different frequencies, multiple trading agents can play a game to achieve their target.


We have built a recommendations engine that can determine what workshops you as a team need to do in order to improve themself in the ways of product delivery, portfolio management, strategy & governance and ideation.


Our consent form that is highly configurable by configurator and allows participants to ask questions.


A website that allows people to access data generated in physics research using high-end machinery they would normally not have access to.


The web application allows users to explore the world of Quantum physics, especially in the field of quantum computing. Users can play a quiz in which they have to guess the value of a quantum signal (a qubit).


SQLer converts raw csv data dumps into functional SQL databases, while preserving ACID properties. It comes with a GUI and CLI, while being independent of external Python libraries, to ensure functionality on multiple types of (possibly protected) environments.


The Interactive Theorem Prover is an easy but effective web application used to check Hoare logic proofs on the desktop or laptop. It checks for basic Hoare logic, local blocks and adaptation rules.


Hedy language is a gradual programming language for kids. Our vision is to make coding more enjoyable for children.


A web-app on which students can learn- and test their knowledge about logic. Their input for logic questions gets checked and returned in real time.


Hedy Language Translation helps students learn programming at their own pace in their native languages. Its objective is to teach as many students to the program as possible while promoting local languages.


For Museum Speelklok we set out to recreate the dice game from Mozart. We have created an interactive application. With this application the visitors of the Museum can create their own music and play it afterwards. These melodies are created according to the rules from Mozart.


A web tool that is able to generate a literature review based on the provided keywords.


The C-Job Light Weight Ship Estimation tool is a web-based application. The LWSE tool helps naval engineers estimate the optimum lightweight of new vessels and have a more accurate estimate for material consumption and total budget in the design phase.


Trial@Home is a Cloud-based platform developed by CHDR to extend clinical trials outside the clinic. Digital technology is used to collect data while trial participants are in the home environment and this data is continuously sent to the Cloud.


We've extended the ngUML "Prose to Prototype" project with a rule editor. It allows users to express constraints in natural language, which are translated into python and enforced in the runtime engine of the Prose to Prototype project.


A website that digitalizes the teaching phenomena of card sorting. Card sorting is a principle where students get to sort a deck of cards (words, images, formulas, context etc) in different ways to display to the teacher how well they understand the subject.


A user friendly front-end for CHDR Trial@Home, where trials can be created, and modified.


A starting point for the further implementation of a state-of-the-art Localization Positioning System using ultra-sound.


" Our solution is a new Japanese Language Proficiency Test (JLPT) website that is a user-friendly online platform that will help anyone in the Netherlands to prepare for and register for the JLPT exam and to get in touch with the other applicants to share experiences with each other. "


SLAP (Sign Language Analitycs Platform) is a cloud provider API for recognising hand gestures used in sign languages and translating them into text and speech.


For this project, we made an administration webpage for the software engineering course. This includes a homepage, an admin page with the necessary component and a student page.


During this project our team worked on a LUMC Health app, with the goal of getting elderly people to fill in a question list once every week/two week. With the ultimate goal to make an app that has a certain ‘Fun factor’ so that it is not just a stale question list application. Presentation and demo (3:23) following this link: https://video.leidenuniv.nl/media/t/1_j0auicwx


A codebase visulization tool that generates relation maps and makes developers' life easier


A declaration application which digitizes key parts of administration through an online form and automatic PDF converter.


The updated Japanese Language Proficiency Test (JLPT) website provides both users and administrators a seamless experience in applying for and managing the language test.


A website for the course IBIA where students engage in a business simulation


In this project an implementation of the existing Rightfield in Python code. Rightfield itself is a program that generates Excel templates embedded with ontology vocabulary. And can export metadata of the Excel templates as RDF and CSV formatted files.


Create an automatic bidding system for assigning teams to projects. Make a website to display this.


We made an evaluation engine in Python for the OpenML project. This evaluation engine calculates the meta features of datasets and uploads them to the backend for the public to use.


OpenML Myhtbusting is a webapp that lets the user experience an online version of a datascientist by using Machine Learning tasks from the OpenML platform.

An Android application that helps students with practising proof-trees for the course introduction to logic.

A tool for graphing the capabilities of large data sets of real vessels to help naval architects designing new ships.


The purpose of this project is to create an application in which the feeling of an "in-real-life" conference can be replicated online. Users can roam in virtual rooms and strike conversations with each other.


A data visualization tool for data collected within the Profiling Human Activity project. The tool allows the user to quickly compare group and individual behaviour before and after a medical intervention.


A new website for the SE course. SE teachers can use the website to automatically assign projects to students groups. Clients can upload their projects. Students can create teams and submit their project bids.


A voice-recorder app aimed at recording children's stories, and replaying them easily. Researchers use this tool for studying the story telling capabilities of young children.


QuantumRules! is a program to support the high school physics curriculum with practical experiments in an escape room.


Agile Portfolio Poker is a workshop that combines the insight of project managers and directors to facilitate decision-making on a strategic level.


The goal of this project was to digitize the Progress, Quality and Research Support program for PhD students at Leiden university.


An editor for creating UML Activity Diagrams to help less technical personnel to visualize data structures and data flows.


A new dynamic version of LUdev website showcasing its project portfolio, and with a multi-functional backend.


The goal of our project was building a framework for automated database cleansing.


An algorithm which can accurately estimate the current speed of the user. This can be used by speed skaters to further develop their performance.

We made an app to plan tournaments. Participants can be added and then poules can be made.

For the researchers at LIACS, we created an easy-to-use interface for OpenPose. It facilitates the identification and analysis of gestures in many videos at once.


This project realized the data visualization of molecular epidemiology for the Biomedical Data Sciences department of the Leiden University Medical Center.


The LIACS sport analytics group processes all kinds of sports data, including video and sensory data from matches. To facilitate the synchronization between these different data, we have realized a specialized dash board tool.


Our project extended a must-have tool for tissue image research with an easy-to-use user interface. This is not only of great value to the research of our user/client, but for others who want to visualize tissue data.


To facilitate research at a Dutch government organization,
we built a tool to import geographical data points
and display them on a map. The product is set up to be modular, so it
can be altered to work with any data set.



Our product is an extension on the already-existing Quantum Rules! project, a website that delivers an escape-room-like learning experience in physics for high school students.


An editor and (basic) simulator for industry workflow nets (inets), a model of interorganisational workflows based on petrinets. This editor incorporates the first (and so far, only) implementation of the industry workflow net model specified in a paper written by Pieter M. Kwantes and Jetty Kleijn.


Our program allows teams of students to assess each other on multiple aspects, such as, contribution to the project, quality of work and punctuality. This can be used by course teachers to get insights in the dynamics within the group.


The Github-Visualization tool enables the visualization of Github projects. It displays a graph of the files in a project, which visualizes who did what and when, and which files are connected.


Our application makes the thesis assessment process a lot easier for professors. It gives the assessors the ability to create assessment forms online in a simple and sleek web application.


The objective of our project was to gather sensory data of smart watches for scientific researchers. We created a modular app so that the researchers can freely decide which sensors to use and record.


The Liquid Studio Bot is a Google Home virtual assistant guides guests through Accenture's Liquid Studio, a studio for demonstrating the latest technology for rapid application development.


Our app ‘Pace Yourself’ is an app for people with chronic pain. By using our app they can learn to pace which means that they learn how the level of pain of a certain day relates to the amount and activities done that day.


For the research project ‘Brazil versus the Netherlands: the Secrets of Playing Football’, Dutch and Brazilian researchers are developing an analysis of tactics in football to objectively quantify (and compare) tactics of different countries, competition levels, and age-groups.


We made a tool that gives you a summary of all your eHealth devices (for example a heart rate sensor) and lets your family doctor and possibly a care taker send you recommendations as a response.


Our program allows one to make, simulate and analyze Petri nets, a formal model for capturing parallelism in computations. The resulting nets can be exported to png and pdf.


In a faster growing world, more and more people are looking for a job. Most (if not all) of them come with a résumé. Some businesses get overwhelmed with the number of résumés to read and reduce the group of applicants to the group that have the requirements for the job.


In the last three months, we have made an app from the future. We can place our own animations in the space we live in: Augmented Reality. With accompaniment of Accenture we created a Lego city in the real world which interacts with a physical model train.


In this project, we created a website for the Leiden Institute of Advanced Computer Science (LIACS) to digitalize the travel request system.


This new rendition of an existing SQL generation application within the Belastingdienst gives its users a smoother experience and better accessibility with a modern browser-based user interface.


The Quantum Rules! project is an easy tool to assist teachers and universities to help secondary school students learn quantum mechanics, by offering an online environment.


We made an application that is used to record stories. Children can record their voice and, with consent from the parent, this recording can be sent to dr. Max van Duijn for his research.
